CSS3新增特性
一.选择器
1. 关系选择器
后代选择器 ul li 选择所有的后代元素
子代选择器 ul > li 选择ul的儿子
紧邻选择器 .box + li 选择.box后面的一个li元素
兄弟选择器 .box ~ li 选择.box后面所有的li元素
2. 属性选择器 :通过属性来选择对应的元素
(1)E[属性名] : 选择所有的具备这个属性的E元素
(2)E[属性名=值] :选择所有的具备这个 ‘属性 = 对应值’ 的E元素
(3)E[属性名~=值]:选择所有的包含这个 ‘属性 = 对应值’ 的E元素
css3新增的(不是很常用):
(4)E[属性名^=值]:从头去匹配这个 ‘属性 = 对应值’ 的E元素
(5)E[属性名$=值]:从尾去匹配这个 ‘属性 = 对应值’ 的E元素
(6)E[属性名*=值]: 从任意位置去匹配这个‘属性 = 对应值’的E元素
3.伪类选择器
(1)E:first-child 找到第一个子元素为E的元素 (css2)
(2)E:last-child 找到最后一个子元素为E的元素 (css3)
(3)E:nth-child(N)找到第N个子元素为E的元素 (css3)
4. 伪元素 before after
作用:渲染一个虚拟的标签插入到当前元素的内部的前面或者后面,单标签是没有伪元素的。
(1)伪元素默认是行内元素,可以通过display进行转化,在实际工作中,多用来模拟一些小的标签去装饰;
(2)因为伪元素是不存在的,所以不能直接用JS去获取(可以利用类去覆盖之前的样式);
(3)清除浮动的底层原理:就是让一个伪元素(因为伪元素不占dom内存)去清除浮动,从而节约了dom内存,也更加的合理;
(4)content一定不能省略,即使里面没有内容,也要写一个空字符串;
(5)伪元素推荐用双冒号,但是IE6,7,8不支持双冒号的写法,所以为了兼容考虑,使用单冒号;
(6)当伪类需要配合iconfont去使用的话需要打开iconfont.css 拿到content里面对应的值;
(7)当伪元素需要hover的效果的时候不能直接hover 需要借助于父级 写法:父级:hover:伪元素;
5. 其他选择器
(1)input:focus{ } => 选择获取焦点的表单
(4)Input:checked => 选择被选中的checkbox表单
(2)input:enabled{ } => 选择可操控的表单元素
(3)input:disabled { } => 选择不可操控的表单
1 | <style> |
二. 颜色
新增了RGBA、HSLA模式,其中的A 表示透明度通道,即可以设置颜色值的透明度,相较opacity,它们不具有继承性,即不会影响子元素的透明度。
1. opacity
如果给父盒子设置opacity,所有的子盒子都会有这个效果,opacity存在兼容性问题,如果是在IE6/7/8下,应该使用filter进行设置
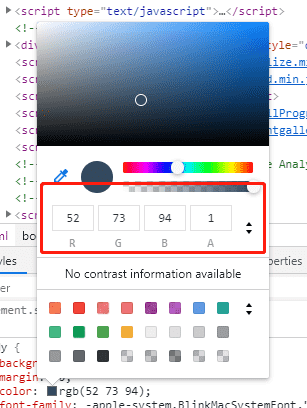
2. rgba
R:Red、G:Green、B:Blue、A:Alpha,R、G、B 取值范围0~255,A的取值范围是0-1。
RGBA可以用于所有使用颜色的地方
rgb三个值越小,颜色越黑
如果是纯色的背景,可以是使用rgba
如果是图片,可以脱离父子关系,让后用定位的方式来做。

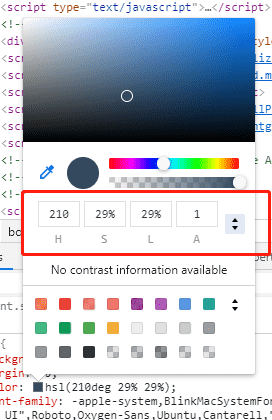
3. hsla
H 色调 取值范围0
360,0/360表示红色、120表示绿色、240表示蓝色100%
S 饱和度取值范围0%
L 亮度 取值范围0%100%1
A 透明度取值范围0

三. 盒子自减(box-sizing )
CSS3中可以通过box-sizing 来指定盒模型,之前我们的盒子的实际宽度是 :实际宽度 = width + padding + border,而内减属性会自动帮我们减掉 padding 和 border值 ,所以用了内减的盒子实际宽度就等于width。
可以分成两种情况:
1、box-sizing: border-box 计算方式为content = width – border - padding
2、box-sizing: content-box 计算方式为content = width
四.阴影
4.1 文字阴影(text-shadow)
语法: text-shadow:水平偏移 垂直偏移 羽化大小 颜色
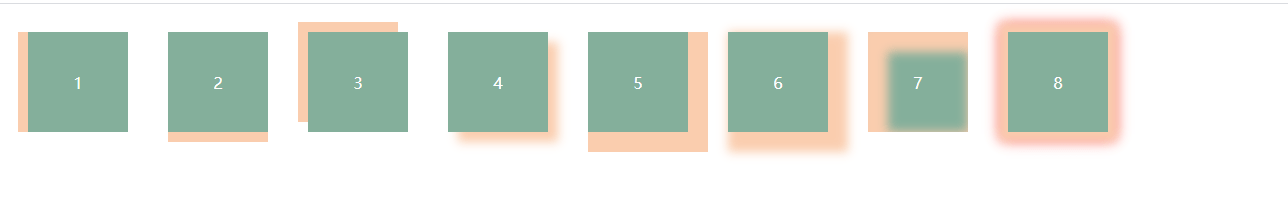
4.2 边框阴影(box-shadow)
语法:box-shadow:值
值说明:
(1)第一个值 :Npx 阴影向水平方向偏移N个像素 正数往右 负数往左
(2)第二个值 :Npx 阴影向垂直方向偏移N个像素 正数往下 负数往上
(3)第三个值 :羽化大小 (模糊的大小)
(4)第四个值 :阴影尺寸
(5)第五个值 :颜色 默认值是黑色
(6)第六个参数: 内外阴影 默认是外阴影 内阴影是inset
(7)阴影可以写多个,中间用逗号隔开
(8)阴影可以简写,但是需要注意有一些值需要补0

1 | <html lang="en"> |
五. 边框图片 (了解)
语法:border-image:值
遵从的是九宫格式切图,上下左右分别来一刀
值说明:
(1)border-image-source:url(‘border.png’); 图片路径
(2)border-image-slice:26;图片切割,不要带单位,遵从九宫格式切图法(上下左右各来一刀)
(3)border-image-repeat:round或者stretch或者repeat; round没有瑕疵,stretch默认拉伸,repeat 平铺(可能有瑕疵)
(4)简写:border-image:url(‘border.png’) 26 round;
六. 背景
6.1 控制背景图片的大小 (重要)
语法:background-size:值
(1)当只有一个值的情况下,宽度实现拉伸,并且高度会保持等比例,可以支持px,也可以支持百分比,百分比参照的是这个盒子本身的宽高
(2)当有两个值的情况下,宽度和高度会分别拉伸到对应的值,可能会变形,可以支持px,也可以支持百分比,百分比参照的是这个盒子本身的宽高
(3)contain 当图片的宽度或者是高度在缩放的时候有一个“碰到”了盒子的边缘,则停止变化,(宽度或高度满足一个即可)
(4)在contain的基础上保证不留白,这就是cover的效果(宽度和高度都需要满足)
6.2 多重背景
说明:背景图片之间用逗号隔开,可以写多组,最先渲染的图片有可能会遮住后面渲染的图片
1 | background: url(image/1.jpg) 0 0 no-repeat, |
6.3 背景图片的基准点(了解)
语法:background-origin:值
值说明:
(1)border-box :忽略边框 直接从边框的起始 0 ,0点平铺
(2)padding-box: 默认值,忽略padding 直接从padding的起始 0 ,0点平铺
(3)content-box :从内容部分开始平铺 跟padding有关系
七. 圆角(border-radius)
- border-radius的值指的是边框的圆角半径。
- border-radius与margin类似,可以分别指定4个圆角的大小(左上、右上、右下、左下).
- border-radius的圆角也可以是一个椭圆。
- 可以分别指定4个圆角是椭圆。
- border-radius的值可以是px,也可以是 百分比。
八. 渐变
8.1 线性渐变(linear-gradient)
Background-image:linear-gradient(渐变线角度值 | to 方位名词 , 颜色一 止色位置 , 颜色二 止色位置 , 颜色三 止色位置);
(1)角度默认是180度,从上到下 ,0度从下到上,90度从左到右,总结就是小值到大值呈现顺时针
(2)也可以是使用to 方位名词的形式去确定渐变的角度,更直观一些
(3)止色的值(颜色在什么位置停止)可以是像素,和百分比,多用百分比去控制,如果后面颜色的值小于前面颜色的值过渡会很生硬
1 | //注意:渐变实际上相当与一张图片,因为需要加给background-image才会生效 |
8.2 径向渐变(radial-gradient)
background:radial-gradient(圆的半径 at 圆心点的位置,颜色一 止色位置,颜色二 止色位置 ,颜色三 止色位置);
(1)圆的半径分为水平和垂直半径
(2)当圆的半径是一个值的情况下,是正圆,表示水平和垂直的半径都是一样的,当圆的半径为两个不一样的值情况下,是椭圆
(3)圆心点的位置默认在中间,可以接受像素和半分比 及其方位名词
(4)止色的值(颜色在什么位置停止)可以是像素,和百分比,多用百分比去控制
1 |
|
8.3 私有前缀
作用:兼容低版本的一些高级浏览器,或者一些特定的css3属性需要添加私有前缀才起作用。
每一条css3属性合理来说都需要添加对应浏览器的前缀,以保证其兼容性:
谷歌 苹果:-webkit-
火狐:-moz-
IE:-ms-
o:-o-
小细节:在手机端,一般来说只需要写一个-webkit-(针对国内的绝大部分手机端)
添加的位置:大部分都是直接添加到最前面,css2没有的属性都是添加在最前面的,有一些是css2就有的属性是添加在后面的(background:-webkit-linear-gradient())
九. 2D转换
9.1 过渡
transition:过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
1 | //transition-property:设置过渡属性 |
9.2 transform
transform: 转换,是CSS3最具颠覆性的几个特性之一,既可以用于2D转换,也可以用于3D转换。
transform:2D转换,元素在平面上实现移动、旋转、缩放、斜切等操作.
(1) scale缩放
注意:
scale接收的值是倍数,因此没有单位
scale可以是一个值,如果是一个值,不是说仅仅缩放宽度,高度也会等比例的缩放。
可以通过transition-origin设定旋转原点
1 | transform: scaleX(0.5);//让宽度变化 |
(2) translate平移
注意:
translate的值可以是px,也可以是百分比,如果是百分比,那么参照的是自身的宽高。
translate移动的元素并不会影响其他盒子,类似于相对定位。
1 | transform: translateX(100px); |
(3) rotate旋转
注意:
单位是deg,角度,不是px
正值顺时针转,负值逆时针转
可以通过transition-origin设定旋转原点
转换原点写在A状态,不能写在B状态
1 | transform: rotate(360deg);//旋转360度 |
(4) skew斜切
skew在实际开发中,是用的最少的一个属性。一般来说,x和y只会倾斜其中的一个.
/*在水平方向倾斜30deg*/
transform: skewX(30deg);
/*在垂直方向倾斜30deg*/
transform: skewY(30deg);
(5) transform-origin转换原点
通过transform-origin可以设置转换的中心原点。
transform-origin: center center;
transform-origin: 40px 40px;
(6) 转换合写问题
transform:translateX(800px) scale(1.5) rotate(360deg) ;
- transform属性只能写一个,如果写了多个会覆盖
- transform属性可以连写,但是顺序对效果有影响的,因为它会在第一个效果的基础上执行第二个效果,然后执行第三个效果(通常会把rotate放后面)
- 如果对transform进行过度效果的时候,初始状态和结束状态一一对应
十. 3D转换
(1) rotateX
让元素围绕着X轴进行旋转
(1)正值表示推到,负值表示鞠躬
(2)没有透视的3D是看不出来方向
(2) rotateY
围绕着Y轴进行旋转
(1)正数是逆时针 (站在右边推门),负数是顺时针(站在左边推门)
(3)定义元素背过去是否可见
backface-visibility: visible|hidden;
说明:visible表示可见,hidden表示不可见
测试贝塞尔曲线的网址:http://xuanfengge.com/easeing/ceaser/
(4) translateZ
就是在Z轴上来回移动,但是如果没有透视的情况下,完全看不出效果
小经验:translateZ和rotate结合会产生不一样的3D效果,不同的顺序的效果截然不同,如果先rotate 在translateZ 元素是在空间里面发生旋转 而如果是translateZ在rotate 元素是在直线上发生旋转
(5)透视 (景深)
perspective:值
说明:透视值越小,透视效果越强,值越大,透视效果越弱,透视添加在父级身上.
(6)灭点(透视点,消失点)
perspective-origin:值
说明:值可以是像素,也可以是百分比,还可以是方位名词,默认值是50%,50%(中心点).
(7)transform-style
transform-style:preserve-3d;
作用:规定被嵌套元素如何在3D空间中显示
值说明:
flat是默认值,让子元素不保留其3D位置,
preserve-3d 让子元素保留其3D位置 ,加在父亲身上
小总结:透视 灭点 transform-style都是添加在父级身上
关键: 当元素发生3D翻转的时候,整个坐标系也跟着发生了翻转!!
十一. C3动画
动画也是CSS3中具有颠覆性的特征之一,可以通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果。
11.1 动画与过渡的区别:
(1) 过渡必须触发,需要两个状态的改变。
(2)动画可以一直运行下去,不需要触发。实现效果与过渡差不多:
1.通过@keyframes指定动画序列
2.通过百分比或者from/to将动画分割成多个节点
3.在各个节点中分别定义动画属性
4.通过animation将动画应用于相应的元素
11.2 animation详解:
animation是一个复合属性,一共有8个参数:
animation-name:动画名称,由@keyframes定义的
animation-duration:动画的持续时间
animation-timing-function:动画的过渡类型
animation-delay:动画的延迟时间
animation-iteration-count:动画的循环次数
animation-direction:设置动画在循环中是否反向运动
animation-fill-mode:设置动画时间之外的状态
animattion-play-state:设置动画的状态。
值说明:
(1)自定义动画名
(2)动画的持续时间 单位是s或者ms
(3)动画的曲线
(4)动画从何时开始
(5)控制动画执行的次数 没有单位, 一直执行:infinite
(6)控制动画是否逆序播放 默认值normal 逆序:alternate
(7)控制动画的播放和暂停 默认值是播放:running 暂停:paused
(8)动画最后的停留位置 forwards 让动画停留在最后一帧
动画一定要先写animation 然后搭配@keyframes去写自定义的动画
<style>
.box {
width: 200px;
height: 200px;
background-color: cyan;
position: absolute;
left: 0;
top: 0;
animation: donghua 2s ease ;
}
@keyframes donghua {
0% {
width: 200px;
height: 200px;
background-color: cyan;
border-radius: 0;
}
100%{
width: 400px;
height: 400px;
background-color: green;
border-radius: 50%;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
11.3 帧动画
steps(帧数)
其实就是让动画分成多少步去执行,steps()里面的数值是总画面数 - 1 ,在制作精灵图的时候每个画面的宽度尽量一致,并且建议在一行里面摆放.
11.4 animate.css库的使用
官网:https://daneden.github.io/animate.css/
作用:将一切常见的动画直接封装,开发者不需要考虑实现过程,只需要添加对应的类就能实现动画效果
使用步骤:
(1)将下载下来的animate.css 引入到你的项目中;
(2)去官网获取想要的效果 给对应的元素添加上animated 类 (必填)和你想要的效果的类;
12. 弹性布局 flex
阮一峰的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html