vue项目用HbuilderX 打包app
最近公司要把之前做的H5项目打包成app,刚好研究了一下。其实用hbuilder打包还是很简单的,就简单的几步;废话不多说,开始吧~
一. vue项目
项目运行
npm run build打出生产包,这个包先拷贝到剪切板以备后面使用~

二. Hbuild X
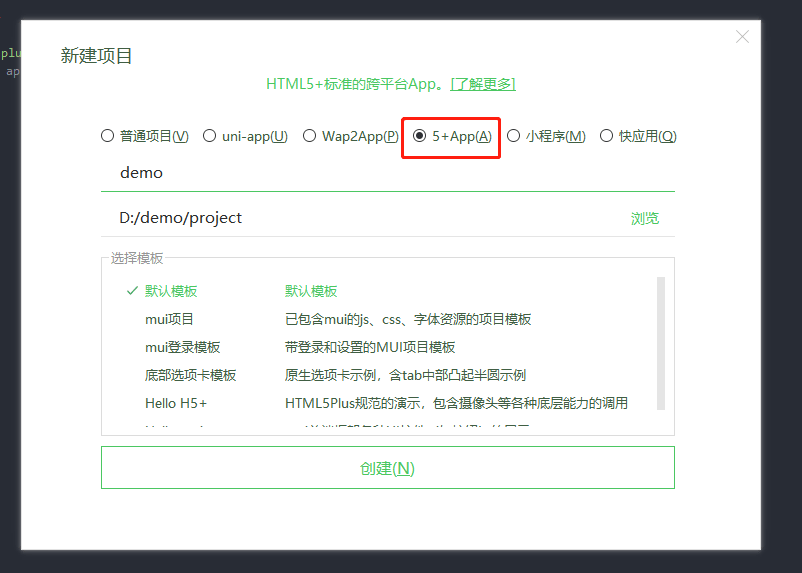
1.新建项目;

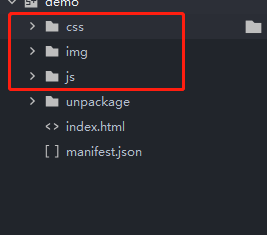
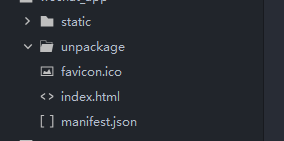
2.新建好了把里面一些没有的文件夹删除,把manifest.json留下;

3.把vue项目打好的包放进去;

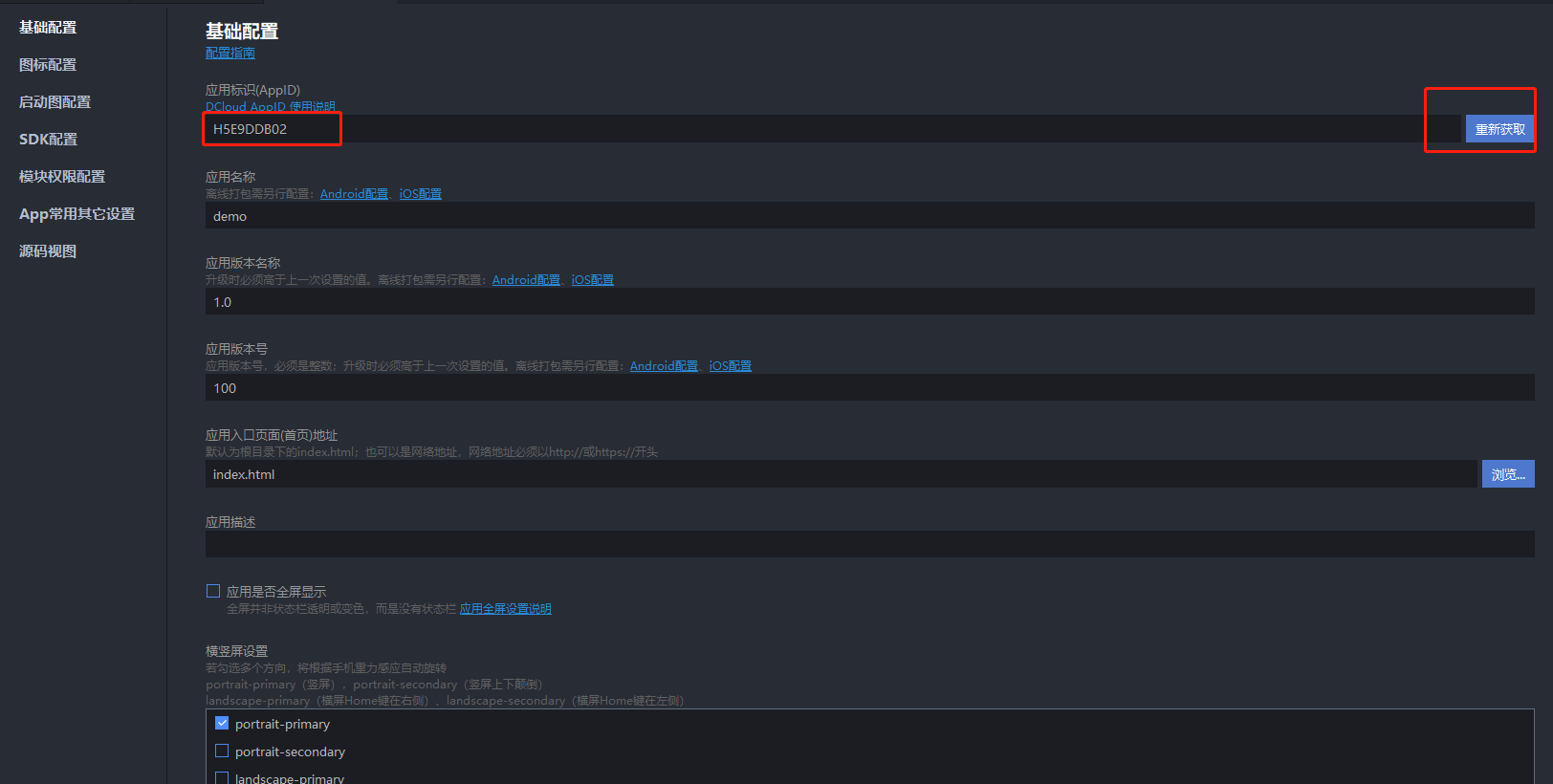
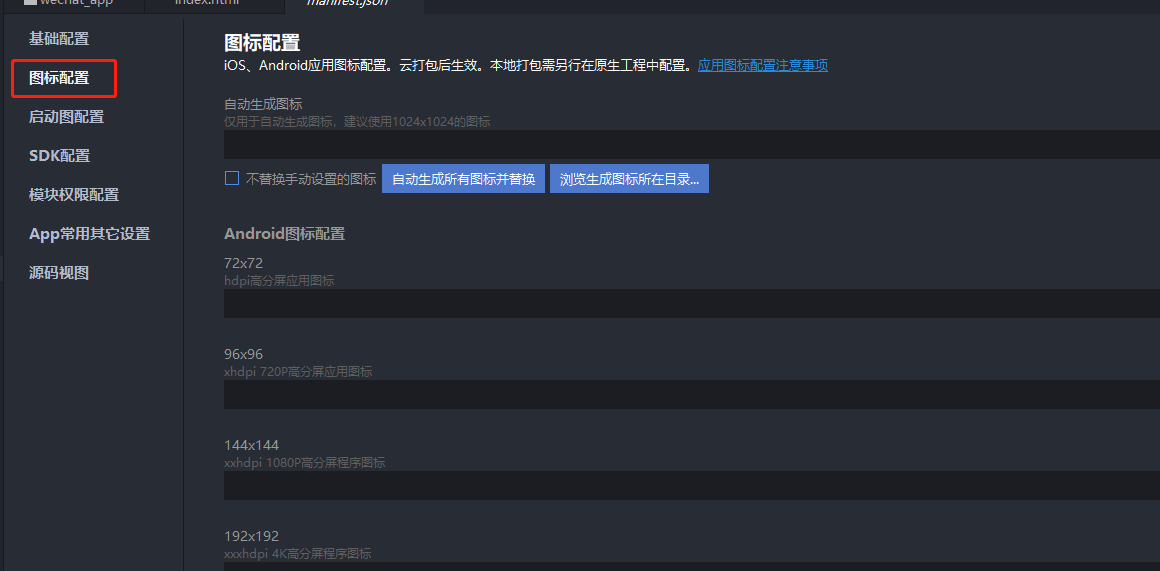
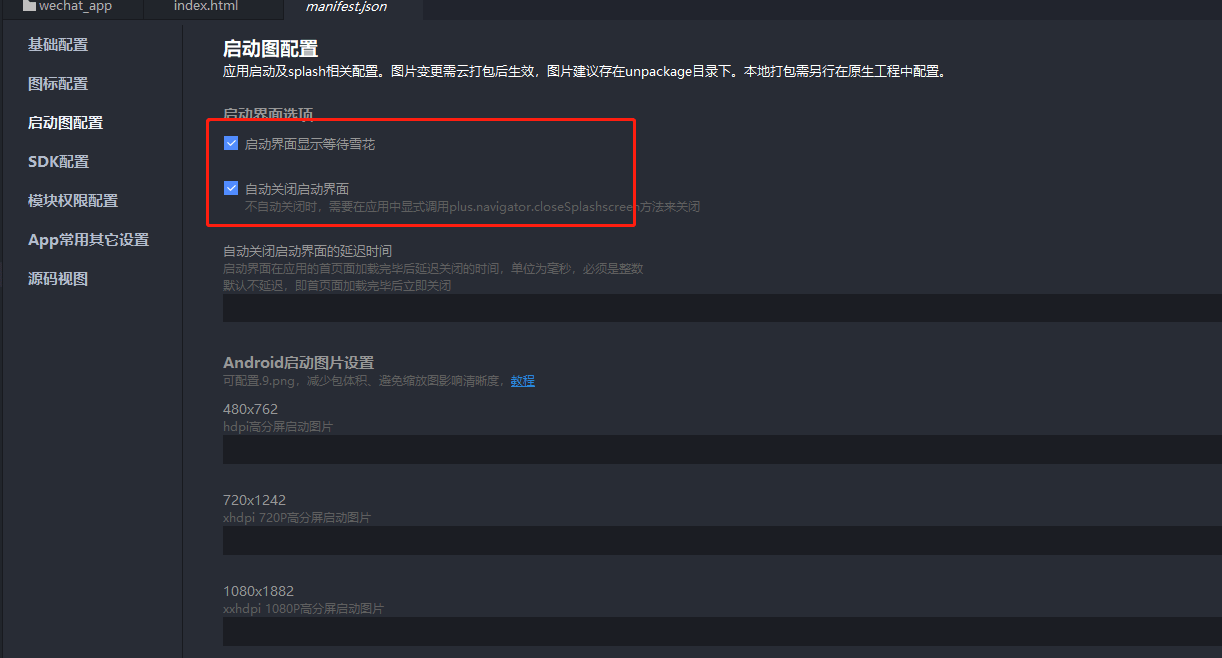
4.配置manifest.json文件;



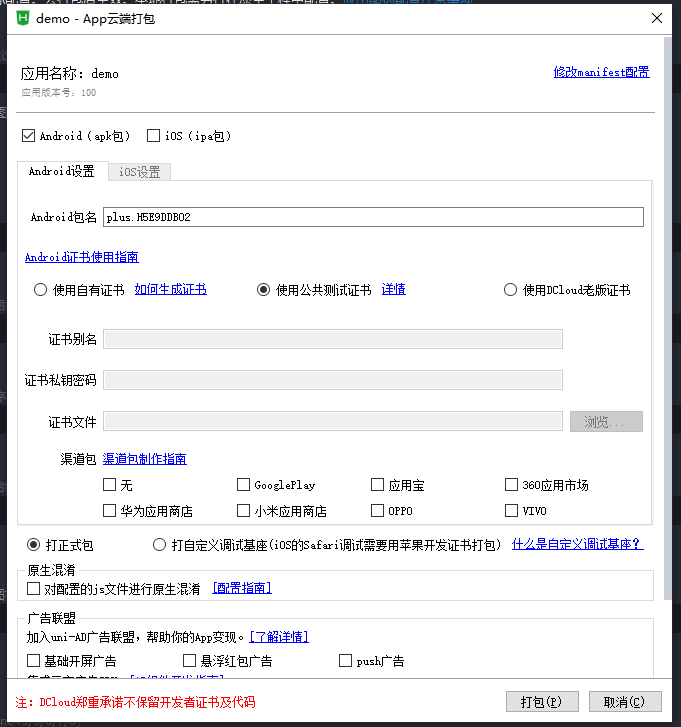
5.点击发行 -> 原生App-云打包 ->;

有一个要注意的点,Hbuilder + vue 打出来的包,路由会失效,在页面点击返回会直接退出应用,这个需要在
index.html的head中插入下面这行代码:
1 | document.addEventListener('plusready', function() { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 上野!
评论