二叉树遍历(学习笔记)
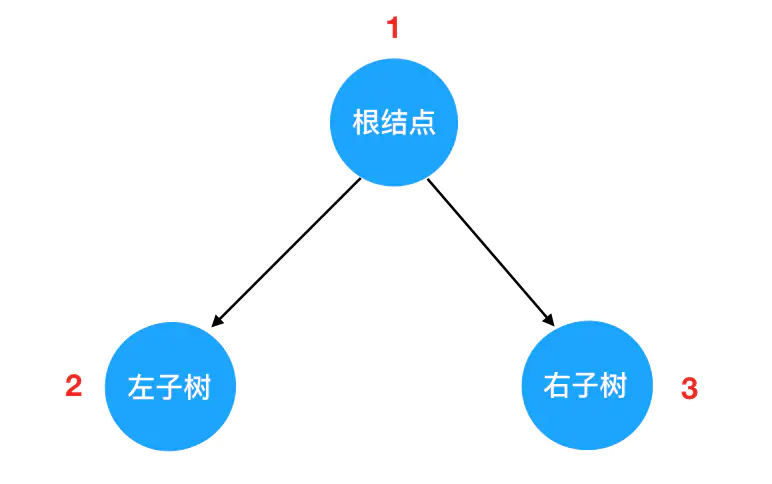
二叉树
1 | const root = { |
1.先序遍历
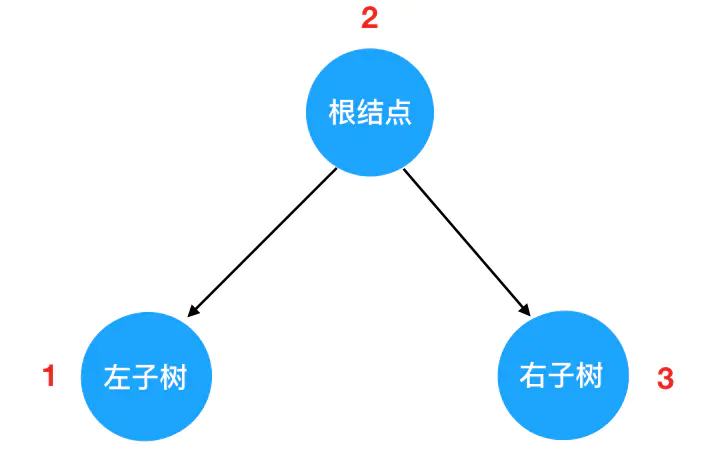
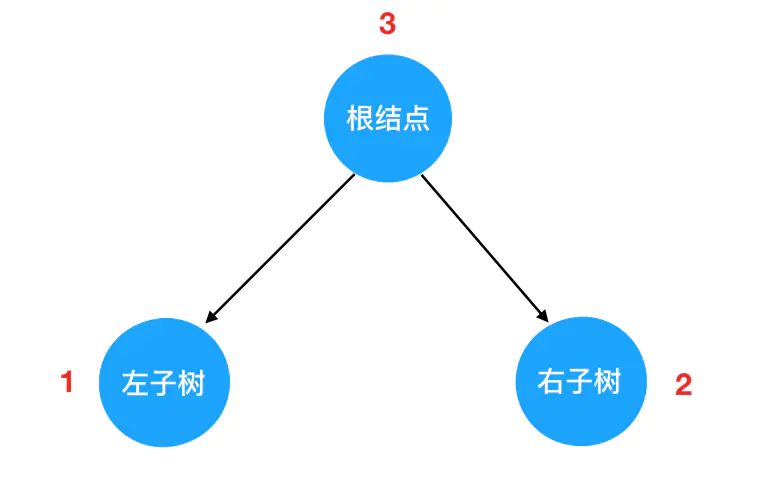
遍历的顺序是: 根节点 -> 左子树 ->右子树


1 | function preorder(root) { |
解析
1.调用
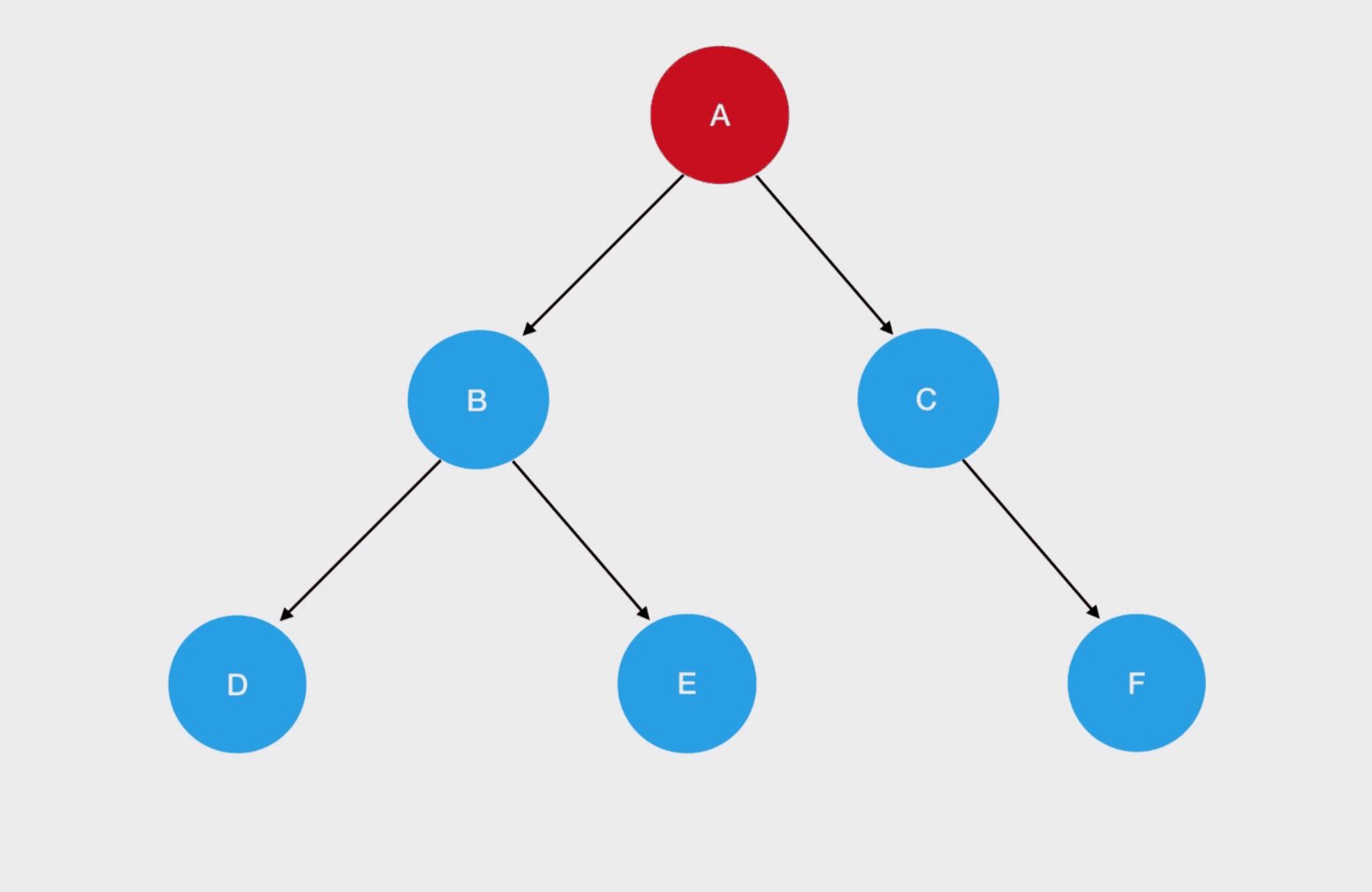
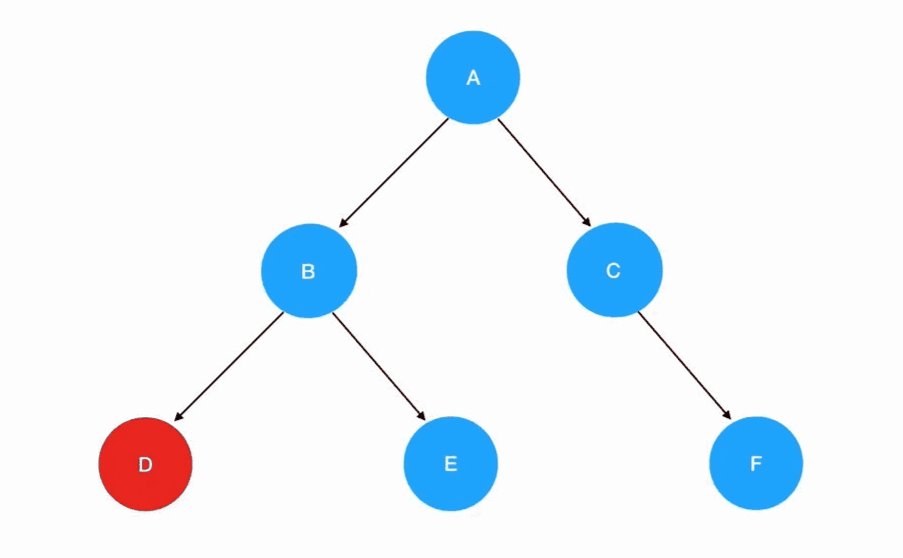
preorder(root),这里root就是A,它非空,所以进入递归式,输出A值。接着优先遍历左子树,preorder(root.left)此时为preorder(B);
- 进入
preorder(B)的逻辑: 入参为结点B,非空,进入递归式,输出B值。接着优先遍历B的左子树,preorder(root.left)此时为preorder(D);
- 进入
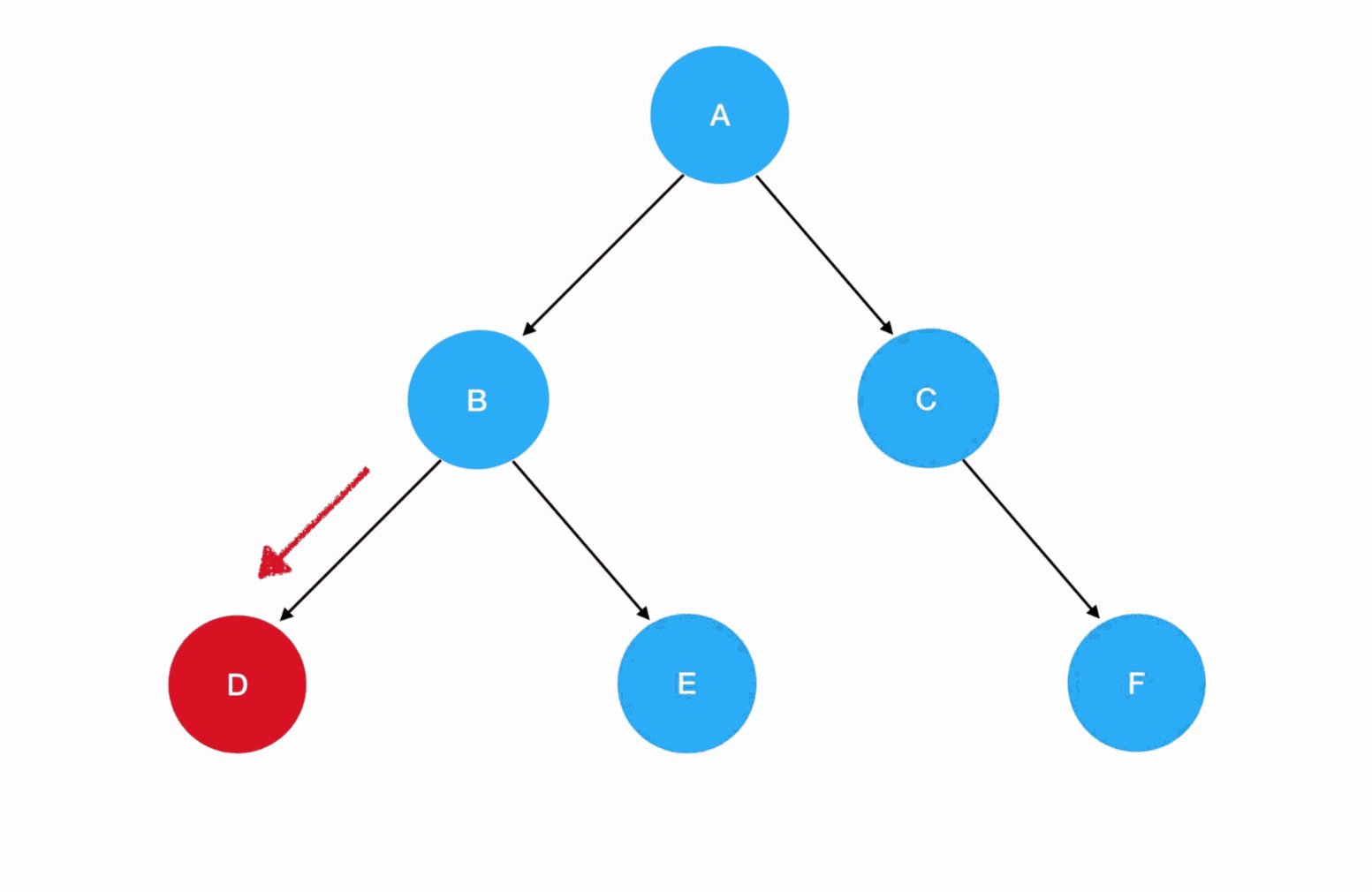
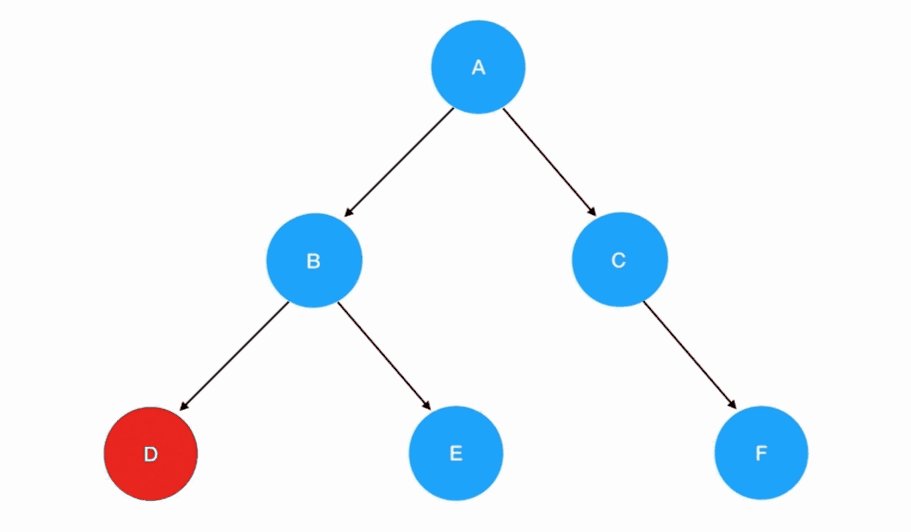
preorder(D)的逻辑: 入参为结点D,非空,进入递归式,输出D值。接着优先遍历D的左子树,preorder(root.left)此时为preorder(null);
- 进入
preorder(null),发现抵达了递归边界,直接return掉。紧接着是preorder(D)的逻辑往下走,走到了preorder(root.right);
- 再次进入
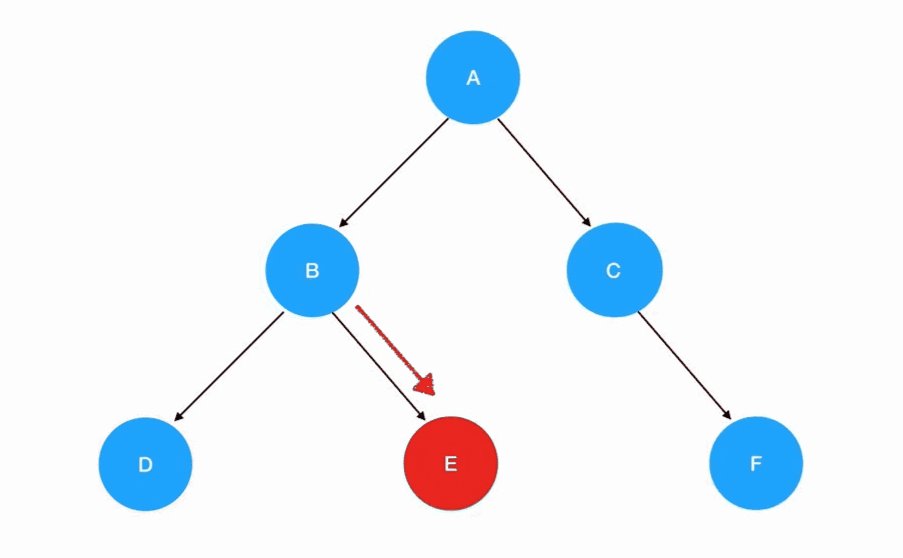
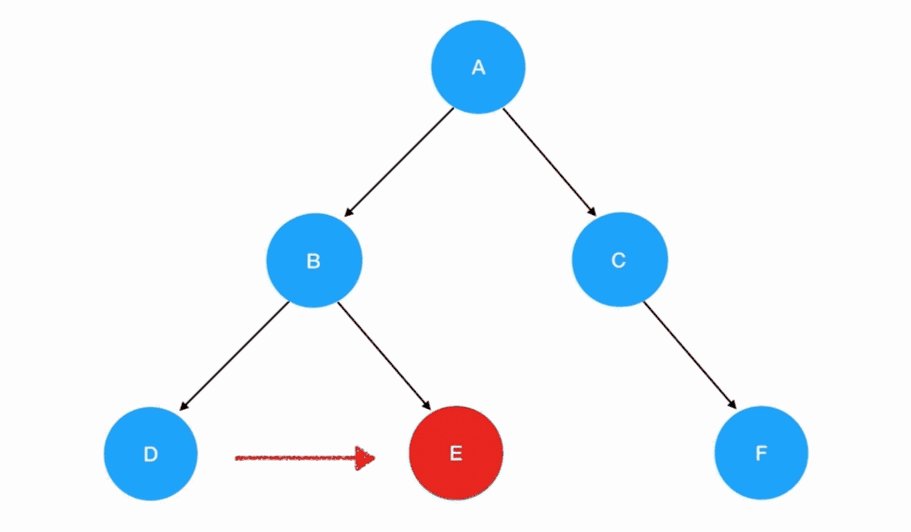
preorder(null),发现抵达了递归边界,直接return掉,回到preorder(D)里。接着preorder(D)的逻辑往下走,发现preorder(D)已经执行完了。于是返回,回到preorder(B)里,接着preorder(B)往下走,进入preorder(root.right),也就是preorder(E),E不为空,进入递归式,输出E值。接着优先遍历E的左子树,preorder(root.left)此时为preorder(null),触碰递归边界,直接返回preorder(E);继续preorder(E)执行下去,是preorder(root.right),这里E的right同样是null,故直接返回。如此一来,preorder(E)就执行完了,回到preorder(B)里去;发现preorder(B)也执行完了,于是回到preorder(A)里去,执行preorder(A)中的preorder(root.right)。
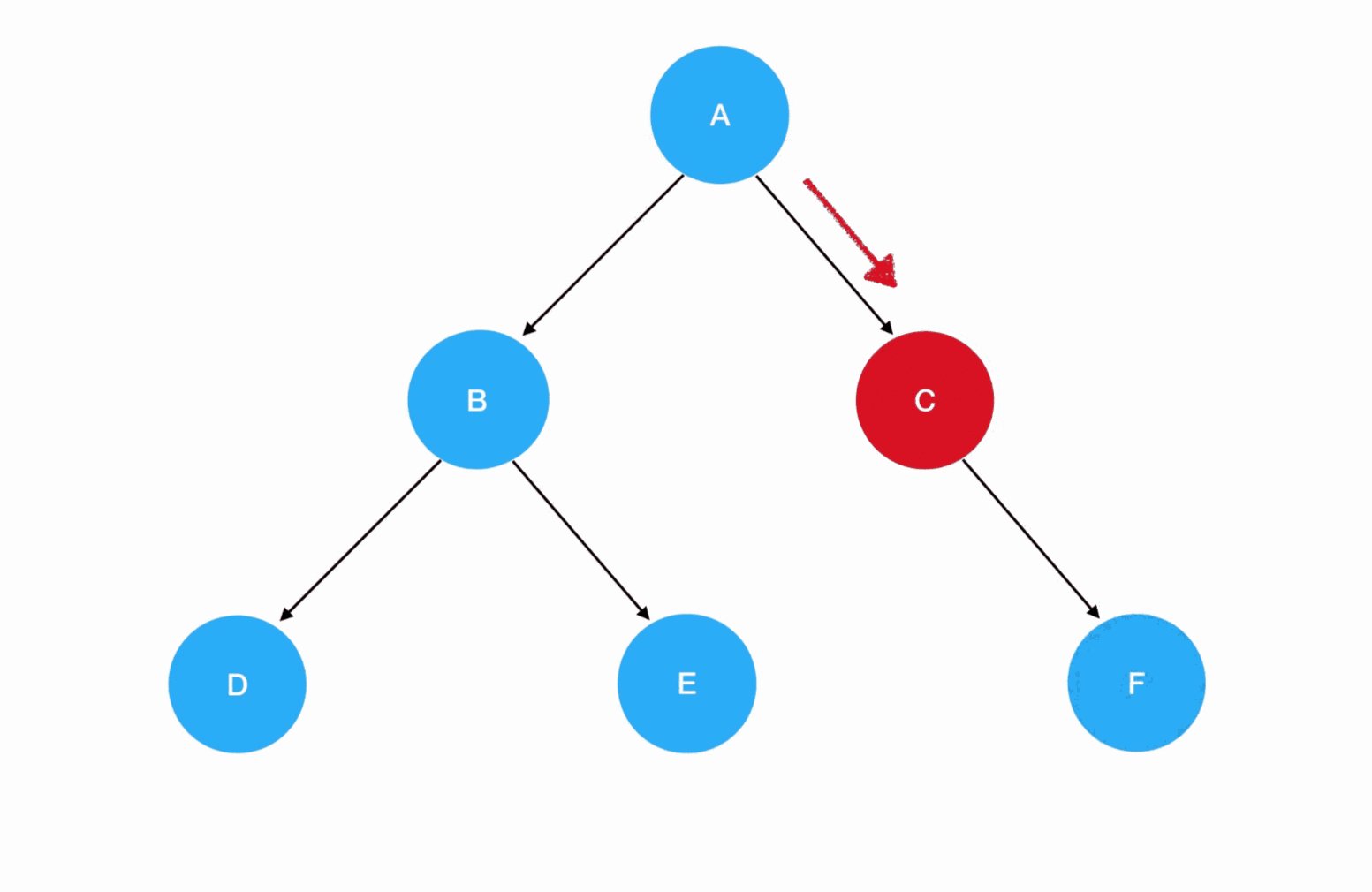
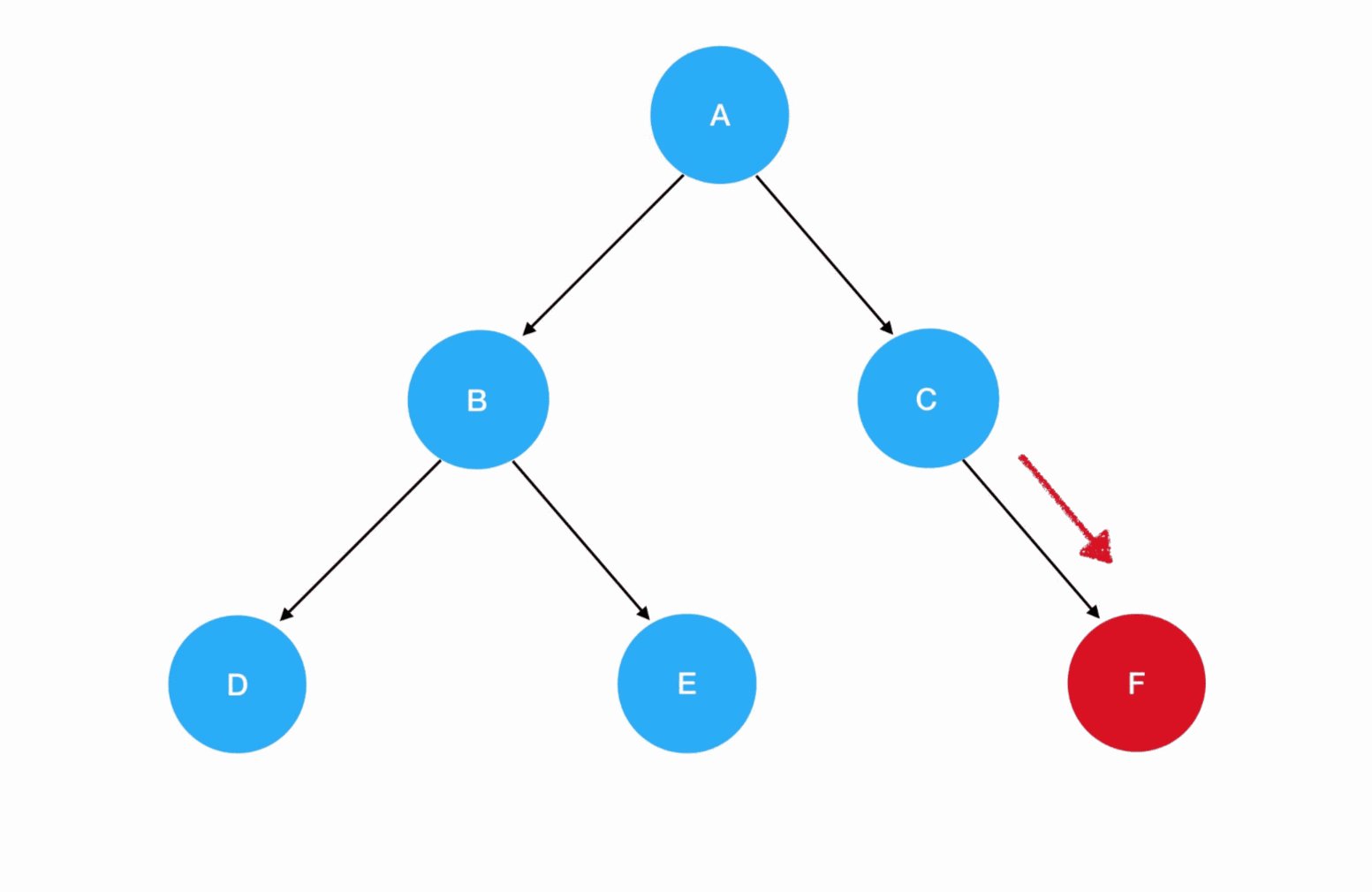
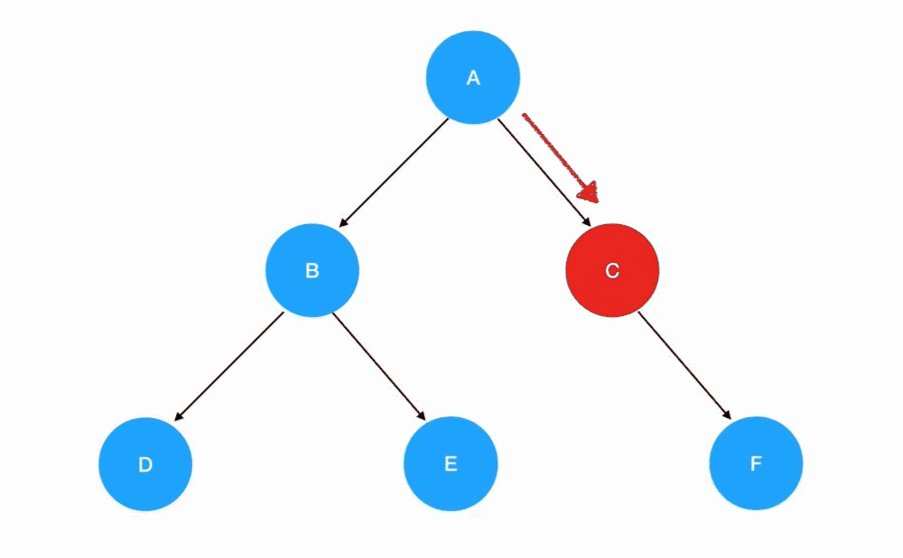
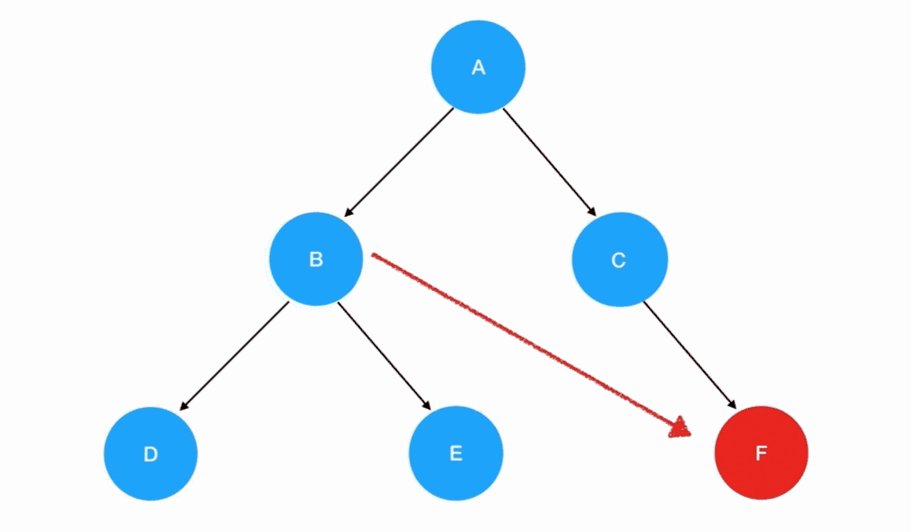
root是A,root.right就是C了,进入preorder(C)的逻辑,C不为空,进入递归式,输出C值。接着优先遍历C的左子树,preorder(root.left)此时为preorder(null),触碰递归边界,直接返回。继续preorder(C)执行下去,是preorder(root.right),这里C的right是F;
- 进入
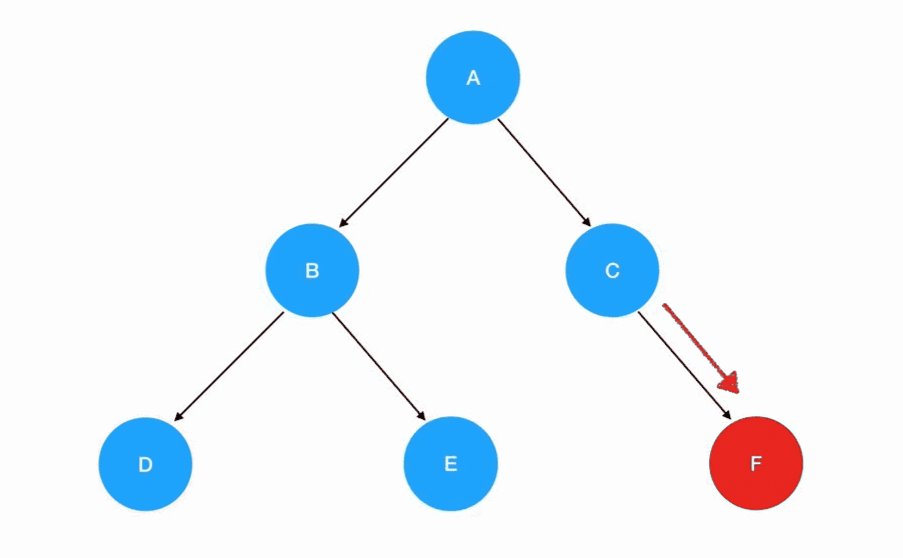
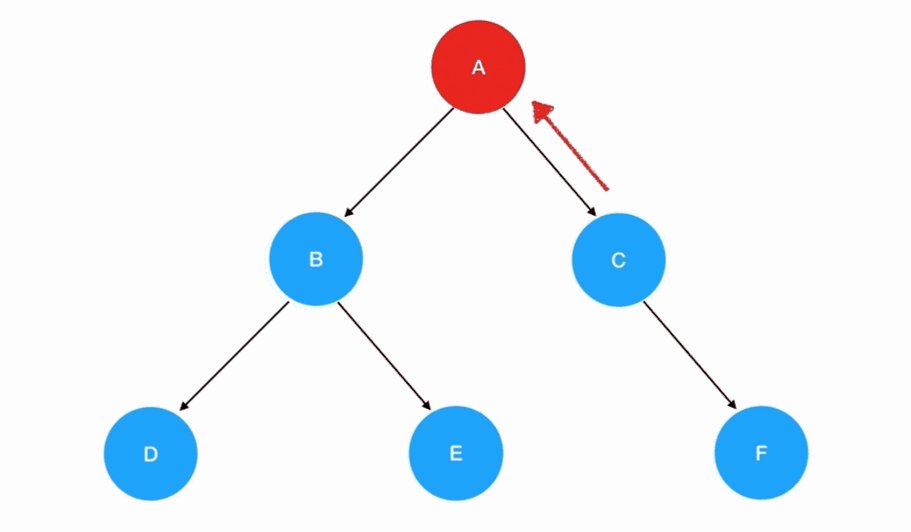
preorder(F)的逻辑,F不为空,进入递归式,输出F值。接着优先遍历F的左子树,preorder(root.left)此时为preorder(null),触碰递归边界,直接返回preorder(F);继续preorder(F)执行下去,是preorder(root.right),这里F的right同样是null,故直接返回preorder(F)。此时preorder(F)已经执行完了,返回preorder(C);发现preorder(C)也执行完了,就回到preorder(A);发现preorder(A)作为递归入口,它的逻辑也已经执行完了,于是我们的递归活动就正式画上了句号。到此为止,6个结点也已全部按照先序遍历顺序输出;
1 | 当前遍历的结点值是: A |
2.中序遍历
左子树 -> 根节点 -> 右子树


1 |
|
按照中序遍历出来,同一颗二叉树,结点内容输出结果如下:
1 | 当前遍历的结点值是: D |
3.后序遍历
遍历的顺序是:左子树 -> 右子树 -> 根节点


1 | function postorder(root) { |
遍历结果:
1 |
|
政治发展的动力
政治发展动力的来源是人类对人类社会发展的不懈追求;
人是政治生活的主体,也是政治发展的推动力量,更是政治发展的服务对象;
政治发展的动力来源是阶级关系和阶级结构不断变化的推动;
政治发展的动力来源是政治结构自我完善,自我发展的要求;
政治发展的动力来源是人类社会的相互沟通,学习的影响;
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 上野!
评论