vue3.0 + less/sass
vue3.0项目增加less/sass
先安装less less-loader / scss scss-loader / style-loader
1 | yarn add less less-loader style-loader -DEV |
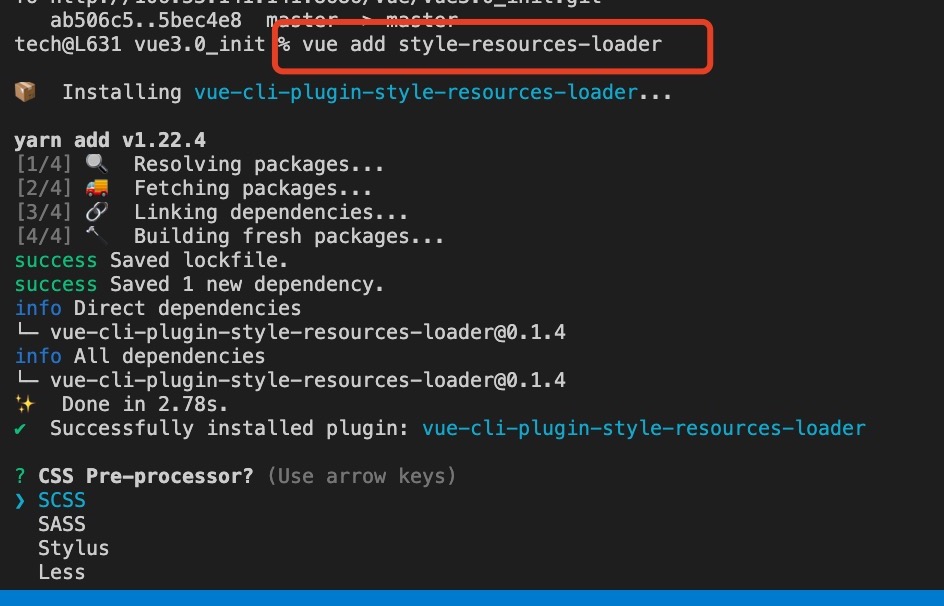
1 | vue add style-resources-loader |

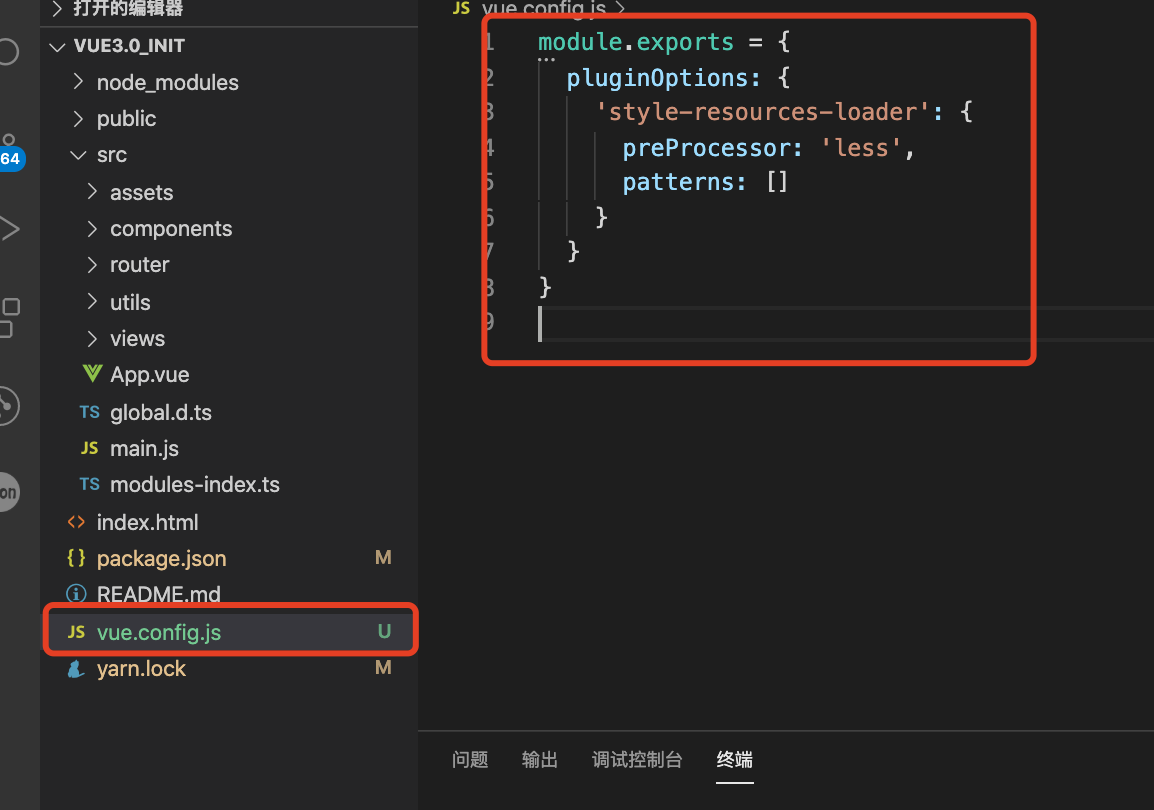
然后会在根目录下自动建一个
vue.config.js

更改一下配置就OK了
1 | const path = require('path') |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 上野!
评论