给butterfly主题添加看板娘
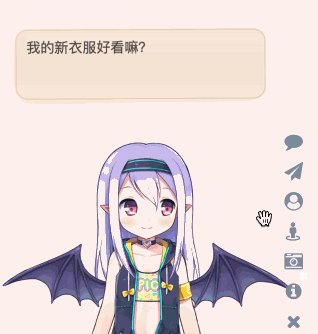
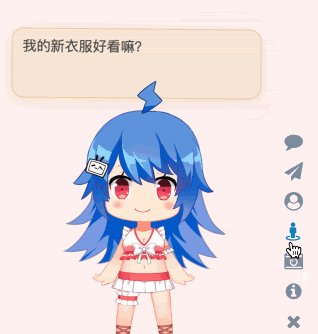
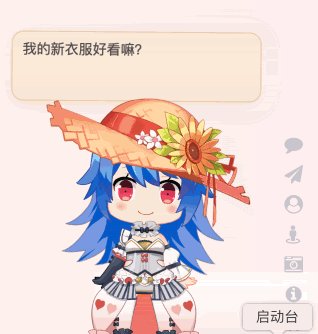
效果图

简单版(单一模型)
1,安装依赖
1 | yarn add hexo-helper-live2d |
2.在hexo根目录_config.yml中添加如下配置:
1 | Live2D |
3.模型下载
下载地址
推荐使用yarn add <package-name>的方式下载模型,下载完成后在上面第2步中找到 model: use: 后面写上你下载的模型的名字就好,重启一下hexo服务就ok啦。
高级版(更换模型…)
1. 去https://github.com/stevenjoezhang/live2d-widget把库clone下来;
2. 放到 /themes/butterfly/source/下,并改名为live2d-widget,修改项目中的 autoload.js 文件:
将:
1 | const live2d_path = "https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget/"; |
改为:
1 | const live2d_path = "/live2d-widget/"; |
3. 将autoload.js注入主题,在主题的_config.yml中找到inject
1 | # Inject |
4. 重启hexo服务
5. 注意
从stevenjoezhang下载下来的库使用的是cdn过后的api,会导致换皮肤功能没有效果,只需要找到 live2d-widget/autoload.js 中将cdnPath注释,打开apiPath就好了:
1 | // 加载 waifu.css live2d.min.js waifu-tips.js |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 上野!
评论