1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
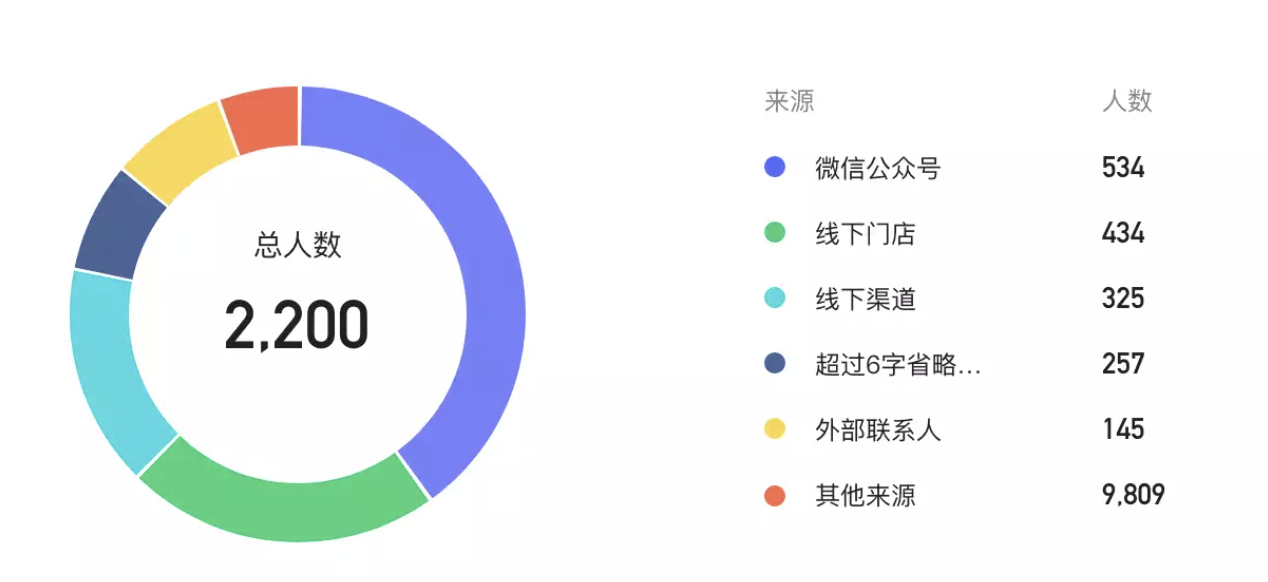
| const option = {
title: {
text: '{b|总人数}',
subtext: '{a|2,200}',
subtextStyle: {
rich: {
a: {
fontSize: '32',
color: '#202122',
fontFamily: 'DIN Alternate-Bold, DIN Alternate',
},
},
},
textStyle: {
rich: {
b: {
fontSize: '14',
color: '#202122',
fontFamily: 'PingFang SC-Regular, PingFang SC',
padding: [0, 0, 0, 10],
},
},
},
left: '24%',
top: '38%',
},
color: [
'#5365FF',
'#21D17A',
'#24D7E1',
'#456297',
'#FED94C',
'#FC6A4A',
],
tooltip: {
trigger: 'item',
formatter: '{b} : {c} ({d}%)',
},
legend: {
orient: 'vertical',
right: 110,
top: 45,
itemGap: 14,
icon: 'circle',
textStyle: {
fontSize: 12,
color: '#202122',
},
formatter: function (name) {
return name.length > 6 ? name.substr(0, 6) + '...' : name;
},
data: [
'微信公众号',
'线下门店',
'线下渠道',
'超过6字省略超过6字省略',
'外部联系人',
'其他来源',
],
},
series: [
{
name: '客户来源排名',
type: 'pie',
radius: ['60%', '90%'],
center: ['50%', '50%'],
right: '40%',
data: [
{ value: 534, name: '微信公众号' },
{ value: 434, name: '线下门店' },
{ value: 325, name: '线下渠道' },
{ value: 257, name: '超过6字省略超过6字省略' },
{ value: 145, name: '外部联系人' },
{ value: 191, name: '其他来源' },
],
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2,
},
label: {
normal: {
show: false,
},
},
labelLine: {
normal: {
show: false,
},
},
},
],
graphic: [
{
type: 'text',
z: 100,
right: 195,
top: 20,
style: {
fill: '#808388',
text: ['来源'],
font: '12px PingFang SC-Regular, PingFang SC',
},
},
{
type: 'text',
z: 100,
right: 40,
top: 20,
style: {
fill: '#808388',
text: ['人数'],
font: '12px PingFang SC-Regular, PingFang SC',
},
},
{
type: 'text',
z: 100,
right: 30,
top: 51,
style: {
fill: '#202122',
text: [534, 434, 325, 257, 145, '9,809'].join('\n\n'),
font: '14px DIN Alternate-Bold, DIN Alternate',
lineWidth: 100,
},
},
],
}
|